13 of 17 - Preview
Before you launch the test, you will want to preview it. Actually, the preview button is available starting with the tasks and questions screen, so you may have been doing this all along during development. Remember that the test is still editable until you launch it.
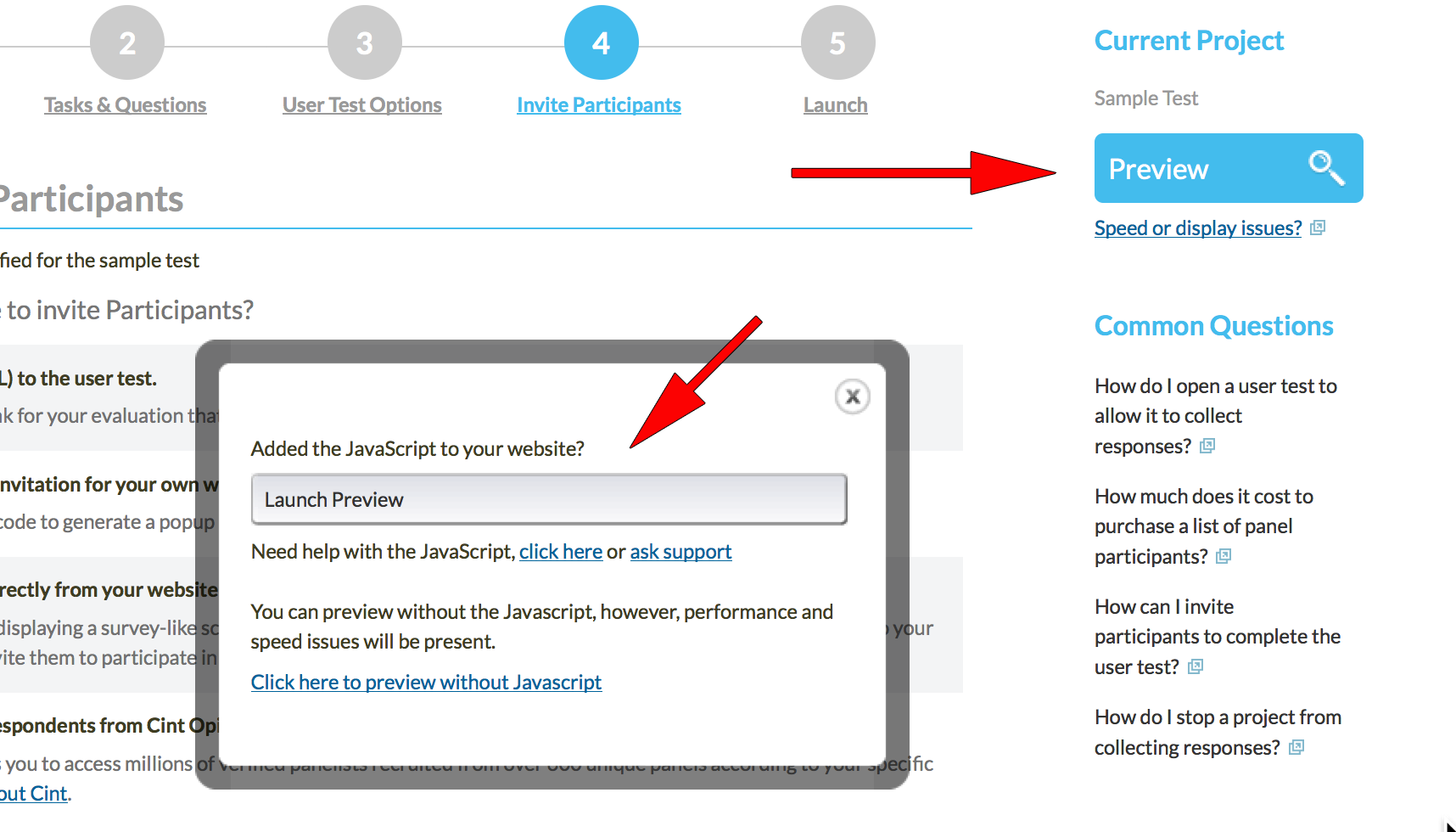
When you click the Preview button, you will get the JavaScript reminder pop-up, which we discussed on page 2 of this tutorial. Assuming that you have already implemented the JavaScript code, you can simply click the Launch Preview button from the pop-up.
Once you are satisfied with the test preview, you can click the Save and Continue button at the bottom of this page, then launch the test from the Step 5 Launch screen.